Como melhorar o desempenho da sua aplicação em React de forma simples e rápida
Olá, pessoas! Hoje vou falar um pouco de desempenho para vocês, algo que uma hora ou outra aparece no nosso dia a dia.
Vamos lá 📝
Em React, temos uma coisa crucial chamada renderização, nada mais é, e resumindo de forma rasa, é quando um componente aparece na tela pela a primeira vez. Com isso, surge a re-renderização que é o mesmo processo, mas o componente já está na tela.
Esse dois estágios são normais no React, eles fazem parte do ciclo de desenvolvimento. Mas a questão é, quando o estágio de re-renderização se torna tão frequente que a aplicação começa a dar sinais que não está funcionando bem, surgindo a lentidão nas aplicações em React.
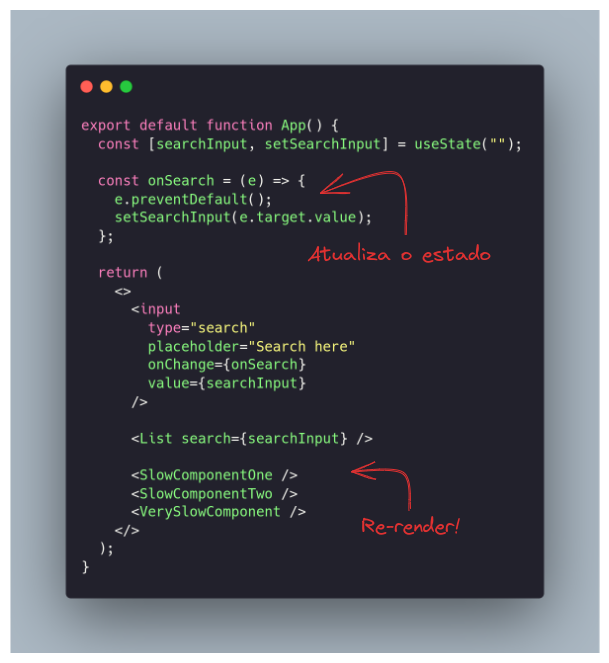
Bom, digamos que temos uma barra de pesquisa em uma página inicial que tem vários outros componentes super pesados.
Um exemplo da re-renderização com a barra de pesquisa e os outros componentes pesados, ao digitar na barra de pesquisa, toda a página que contém o componente de pesquisa é atualizada, a cada caracter digitado. Isso porque quando temos um estado no componente, e ele é atualizado, o componente é renderizado novamente.

A lista faz parte da pesquisa realizada, mas todos os outros não, todos esses componentes serão renderizados cada vez que um usuário digitar algo na barra de pesquisa, podemos imaginar o quão ruim ficará a experiência do usuário.
Você pode pensar em mover esse estado para um hook e continuar chamando ele junto com os outros componentes, mas ainda assim teremos os componentes pesados re-renderizando em conjunto, porque o estado ainda continua ligado a todos os componentes. Ou até mesmo pegar esse estado como props, mas ainda teremos a maldita re-renderização porque o estado estará compartilhado com os outros componentes também.
Tá bem, Isabel... Entendi, e como podemos resolver isso? Já que não consigo resolver com hooks, props…
— Dev irritado
A solução é bastante simples e direta, para resolvermos isso, devemos pensar em uma pirâmide, isso mesmo, em uma pirâmide porque vamos mover tudo que usa o estado para baixo. Então, tudo que precisamos fazer é isolar o estado, independentemente de estar oculto em um hook ou usado diretamente, ou por prop.
Movemos o nosso componente de barra de pesquisa para um componente menor:
export default function SearchBar() { const [searchInput, setSearchInput] = useState(""); const onSearch = (e) => { e.preventDefault(); setSearchInput(e.target.value); }; return ( <> <input type="search" placeholder="Search here" onChange={onSearch} value={searchInput} /> <List search={searchInput} /> </> ); }
E então, chamamos onde ele começou inicialmente, ficando assim o resultado final:
export default function App() { return ( <> <SearchBar /> <SlowComponentOne /> <SlowComponentTwo /> <VerySlowComponent /> </> ); }
O estado ainda muda, mas apenas o componente menor da barra de pesquisa é afetado. O componente pai que renderiza todos os nossos componentes pesados não tem mais estado e nunca é re-renderizado novamente.
Esse é um exemplo bem simplificado e direto de como funciona a re-renderização no React, e como pode nos ajudar nas soluções rápidas do dia a dia, mas o mundo da re-renderização não acaba por aqui, tem muito para explorar, se querem mais exemplos do que a re-renderização é capaz com soluções diferentes, deixe me saber.
Até a próxima 😄

